How to Upload New Fonts to Illustrator
Create a font

I used to waste material way too many hours trawling through fonts lists, desperately trying to notice the right one, but with nix really hitting the spot. Somewhen, I realised it might be a expert idea if I started reaching for my pen and pad to design my ain solutions, rather than getting bogged downwards in those nightmare lists of indecision.
Getting familiar with the ins and outs of characters, and trying to capture the mood you're wanting to convey with typography is a handy skill set. Yeah, information technology takes practise, but each fourth dimension you effort, yous'll learn a whole heap of new things.
For example, designing your ain type really helps you appreciate how subtle differences tin can accept a large overall effect and how the wrong type choices can really dull your concept.
This tutorial is going to help get you get started with making your ain fonts. Over the adjacent three pages, I'thou going to share with you a technique and process I've developed over the years.
Showtime, y'all'll need to get your materials in order. Aught too fancy: just some A3 tracing paper, a 2H pencil, fine liners, a expert safety, sharpener, ruler and some masking tape. Let'south begin.

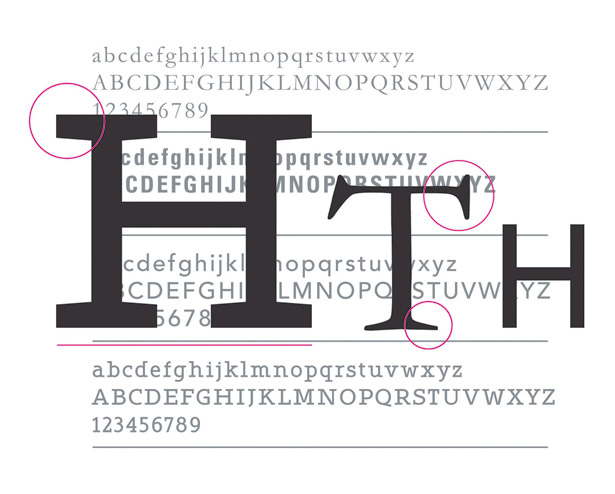
one Study fonts
Begin by familiarising yourself with the characters in fonts. Open up a program such as Adobe InDesign or Illustrator and type out the alphabet in a few favourites. Ascertain why yous like them, and what consistencies and inconsistencies are credible.

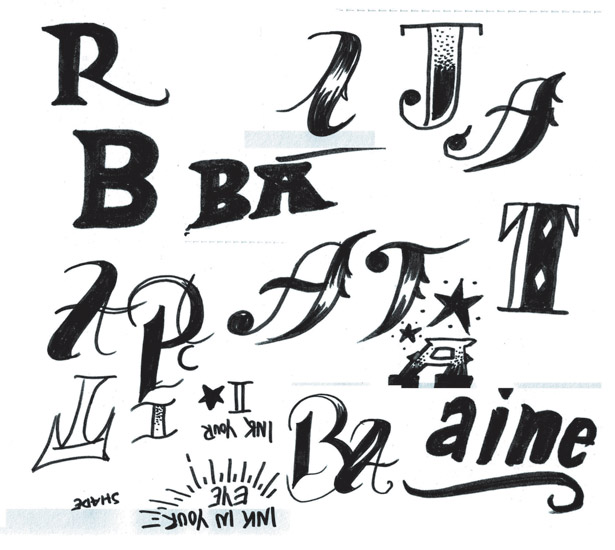
ii Start sketching
Next, open up your sketchbook and begin loosely experimenting with different typefaces. Get-go by drawing some characters from your favourites listing; equally you build in confidence, begin adding your own. At that place'southward no correct or incorrect at this stage, and so just play.

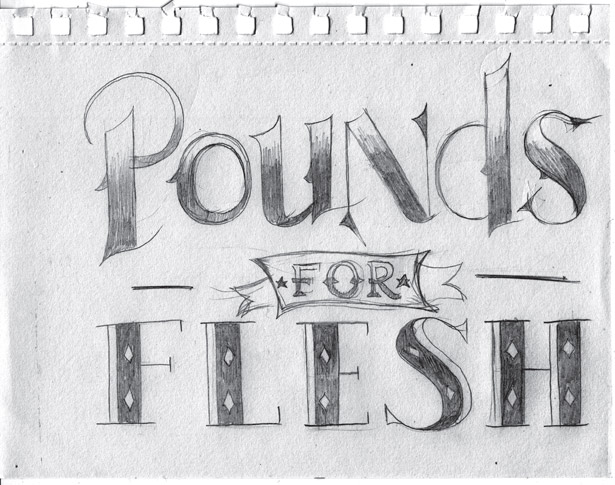
3 Sketch loosely
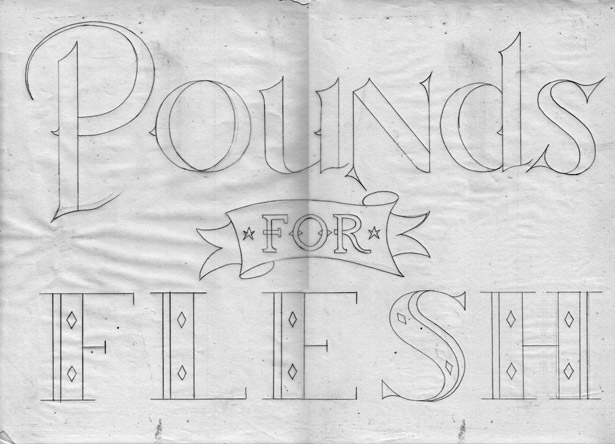
You should at present be confident plenty to use a concept to assist necktie all your sketching together. Hither, nosotros're creating the main typography for a fictional tattoo parlour called 'Pounds for Flesh'. You can apply the file Loosesketchreference.jpg for inspiration.

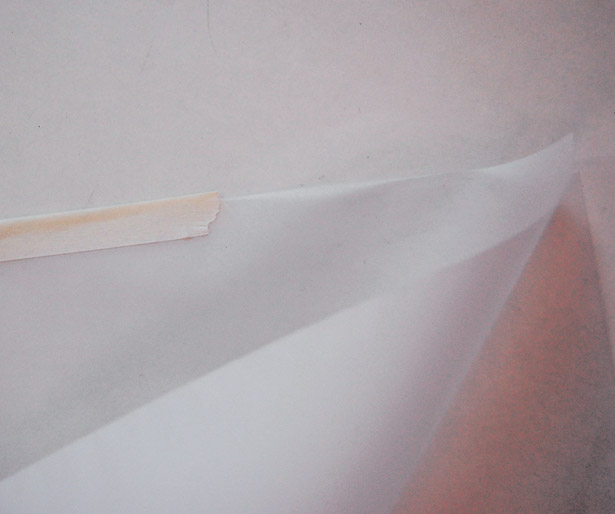
4 Ii sheets
Once you're happy with your loose sketch, it's time to start a bigger, more focused version. Get 2 loose sheets of tracing paper and line them up on top of i another. Use a strip of masking tape to stick them together, folding it over the top.

v Draw guides
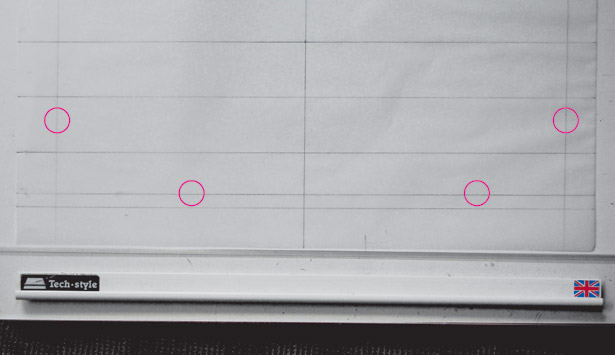
On the bottom canvas, starting time marking upwards some guides and so yous tin can place your characters accurately. Divide the folio across its width and length to notice the center bespeak of the newspaper. From that point, depict lines across the total width in 4cm increments, every bit shown here.

6 Elementary rules
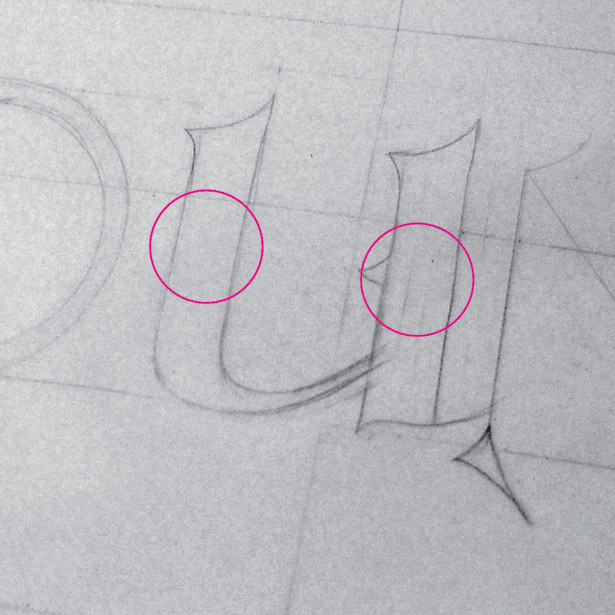
Our first word has six characters, which nosotros'll infinite every bit across the top. However, we demand to lay down a couple of rules. For case, the o and n demand to be wider than the d, u and southward. Aim for around 1cm for the width of the u'due south stems (marked in the epitome).

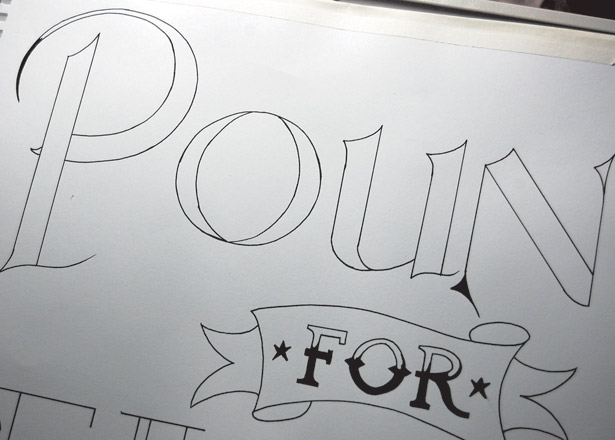
seven Sketch characters
This step requires a bit of trial and error. Offset past loosely sketching your characters, paying attention to the spacing across the full width of the page and betwixt each character, too as their acme. Don't attempt to be exact: just get a experience for the cartoon and spacing.

8 Innovate consistency
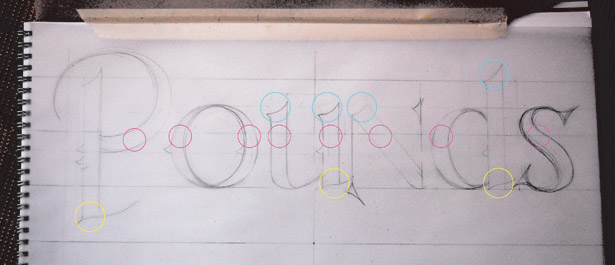
Next, make some slight changes to some of the characters to introduce consistency. Note the o here, which at present has a vertical stress to the centre. Study your characters, checking each i to see where consistency can be incorporated.

9 Draw o
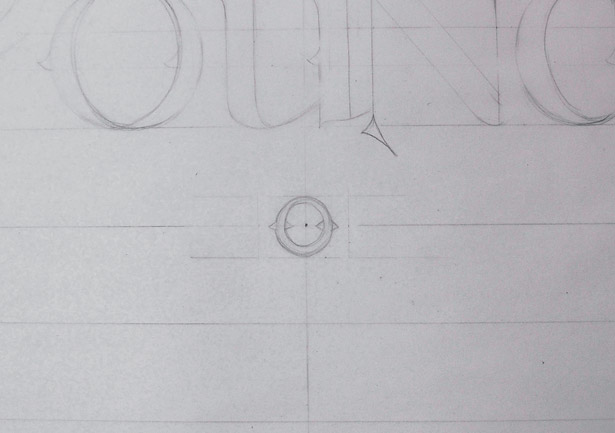
In one case you're happy with how your first word is working out, it'south time to move on to the adjacent one. In our example, this is 'for'. I've begun past drawing the central o smack in the middle of my page, which fills up a space that's around 2.5x2.5cm in size. I've then gone on to infinite the f and r equally on either side. Notation that you'll demand to take into account the spurs on the o and the serifs on the r when you're doing this.

x Necktie a ribbon
Time to add some decoration. Place two stars evenly from the f and r and then start tackling a ribbon shape. Requite the 'for' some breathing room and ensure you proceed the width and height equal throughout the four sections: the front end, the wraparound and the ends.

11 Flesh information technology out
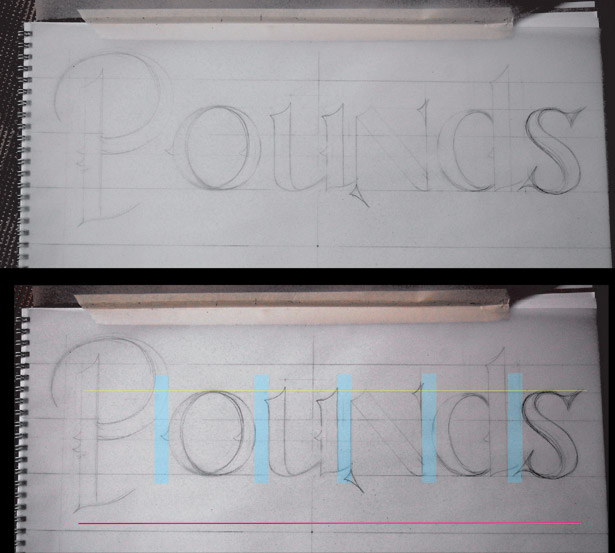
Now allow's motion on to 'Mankind'. Measure the width of 'Pounds', adding vertical guides aligned to the stem of P and the cease of s to apply equally offset and finish points. So create a baseline by drawing a guide 1cm above the lowest guide already in identify.

12 Strike a remainder
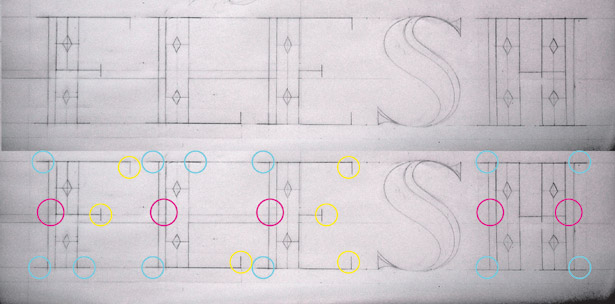
Brainstorm sketching out 'Flesh', trying to strike a residual between each letterform. Most of these characters (each 5.5cm broad) are made of the aforementioned parts. The stems are ane.5cm wide with a line ready 5mm to the left. I've marked upwards more consistencies to consider, too.

13 Depict a curve
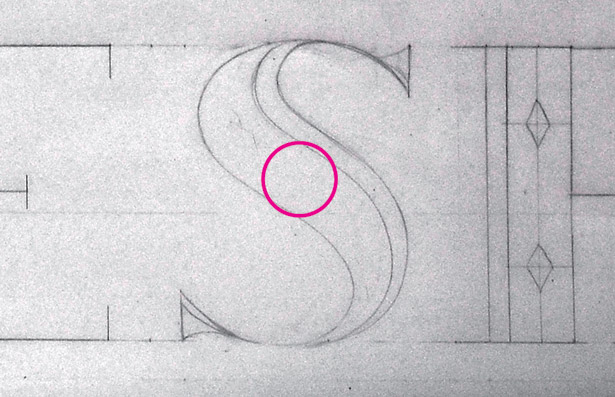
The letter of the alphabet s will be the trickiest – with the other characters being so straight, it will stick out like a sore thumb, throwing off the balance of the word. Proceed the due south'due south curve at 1.5cm in the centre, so information technology matches the stems in the balance of the characters.

14 Finesse it
In one case y'all're happy, information technology'southward time to use the acme sheet of tracing paper you attached earlier to really add finesse to your drawing. This should be the fun function. Think that you can just replace the paper if you demand to outset over because yous think you can do better.

15 Ink up
When you've completed the meridian sheet, information technology's time to use it as the template for inking up a terminal version. Remove the lesser sheet of tracing newspaper and identify a fresh new canvas over the meridian, sticking it downwardly with masking record. Begin tracing your outlines with a pen.

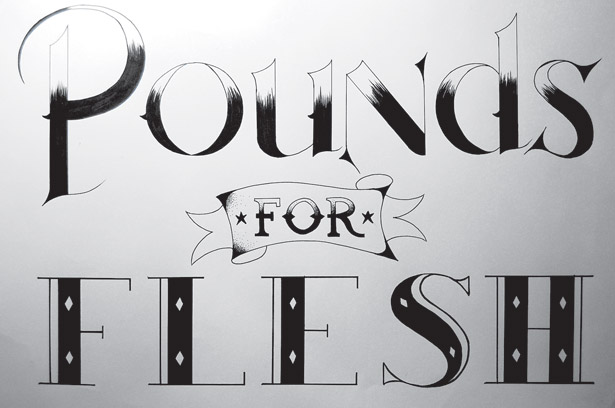
16 Add together effects
With the outlines prepare, permit's fill them in. Instead of making them solid black, you might want to try out some effects. I've experimented with creating the illusion of light with stippling, or making strokes that fade every bit they laissez passer into the light.

17 Experiment
Don't be agape to experiment: you lot tin can easily supervene upon the superlative canvass, so you don't have to get-go again from scratch. I messed upward 'Flesh', making the lines besides thick and creating a dodgy H, and so I started over on a new top sheet. When you're finished, it's time to scan it in.

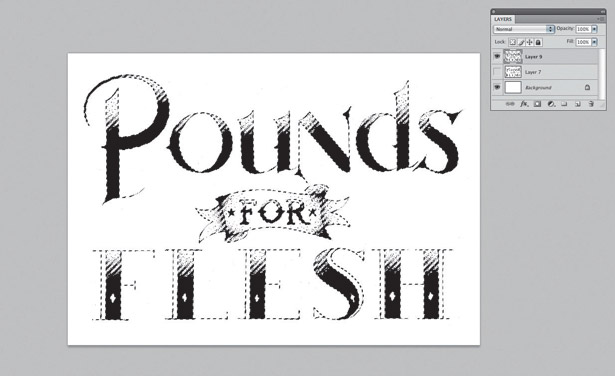
eighteen Open up files
Scan at high res and open the files in Photoshop. If, like me, y'all simply have an A4 scanner, sew together the two pieces together and select Image > Adjustments > Levels. Tweak the sliders so that the blacks get darker and the whites go lighter, creating more than contrast.

19 Photoshop magic
Now cull Select > Color Range. Click on the highlighted surface area and press OK. Next, you should create a new layer, keeping the marquee selection around the object. Hit Shift+Delete. Select a colour y'all similar and printing Return. Y'all at present have a free object that y'all tin utilize as you lot delight.
For more than info on type terms and tips, cheque out the What is Typography? and best complimentary fonts posts on our sister site Creative Bloq.
Related articles
johnstonparse1947.blogspot.com
Source: https://www.creativebloq.com/netmag/create-font-2117095
0 Response to "How to Upload New Fonts to Illustrator"
Post a Comment